WordPress本身是很强大的程序,它有很多功能但是并没有一次性将其展现给我们,需要我们自己去研究发现,今天就和大家分享一些WordPress图片设置的技巧
修改WordPress默认图片尺寸
许多人都会忽略WordPress的图片功能,因为初始状态下几乎是没有什么作用的,缩略图和中等尺寸太小看不清,而大尺寸则会超过内容长度,还不如直接使用原图省事,让人觉得这个功能有些多余

其实,这个选项是可以设置的

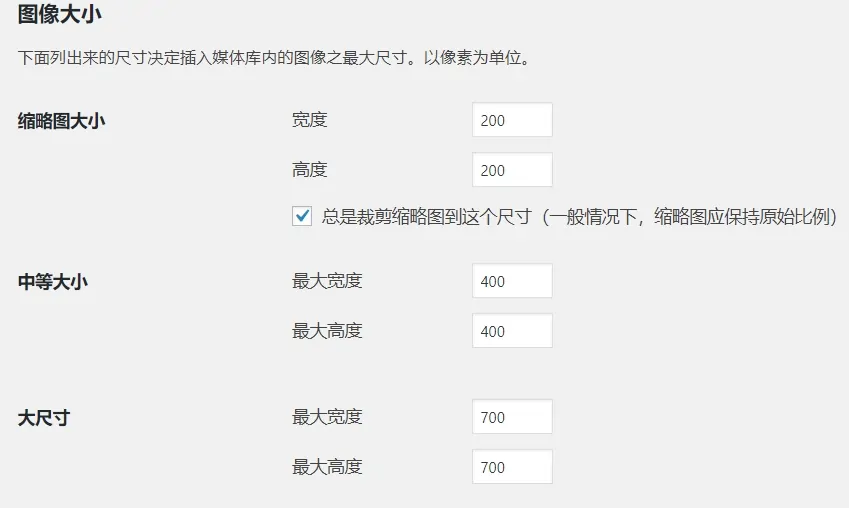
在后台选择 Settings – 媒体,设置各种缩略图的尺寸
在WordPress图片优化中,这个功能有很多作用
- 排版更方便,尺寸可以自己控制,不用担心小尺寸的图片看不清
- 提高性能,图片的尺寸变化,同样大小也会变化,小尺寸的图片更节省带宽,提高网站加载速度
修改图像默认大小后,只会影响到以后上传的图像
WordPress图片的显示设置
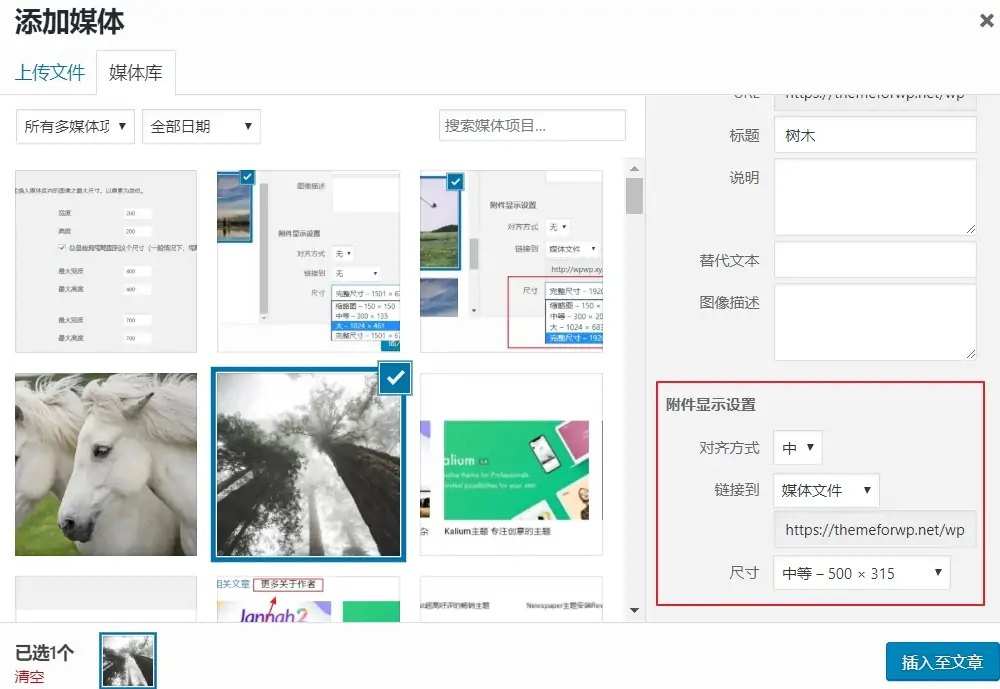
在WordPress中你不必针对每张图片进行设置,可以在添加媒体时进行一次设置,该选项并没有全局作用,但是它采用记忆方式,以后每次上传都会默认使用上一次的配置,直到你修改它们

设置默认的对齐方式
有些人喜欢使用居中的图片,有些喜欢紧邻左侧的图片排版,你可以通过此项设置默认的对齐方式
WordPress自动开启灯箱效果,设置默认链接到媒体文件
这个选项非常有用,我们都知道对于大部分灯箱插件来说,都需要你设置图片设置链接到媒体文件才能开启,如果每张图片都设置一下将是非常庞大的工作,但是如果默认链接到媒体文件的话,你所有的图片都能够自动开启灯箱效果,灯箱是链接到源文件的,对于清晰大图的展示非常有用
好了,这就是我们分享的WordPress图片设置技巧,希望大家都能学会并运用到自己的网站中。另外,如果你对图片优化非常有需要的话,建议再安装一款图片压缩插件
© 版权声明
文章版权归作者所有,未经允许请勿转载。