WordPress顶部工具栏原本是一个非常方便简洁的工具,包含了少量需要快速启动的功能,但是有些主题和插件却随意地在上边添加链接,占据了很多原本就不算大的空间,给操作带来很大的不便

为了能够有更好的体验,有必要将这些去除,本篇文章我们将教会大家如何移除WordPress顶部工具栏无用的链接
我们打开主题的 functions.php ,将下面的代码复制到里面
工具栏链接移除代码
function remove_toolbar_link($wp_admin_bar){
$wp_admin_bar->remove_node('linkid');
}
add_action('admin_bar_menu', 'remove_toolbar_link', 9999);
这段代码的作用就是移除id为linkid的菜单,你想要移除哪个链接,将linkid替换为它的id就行
那么如何找到对应链接的id呢?
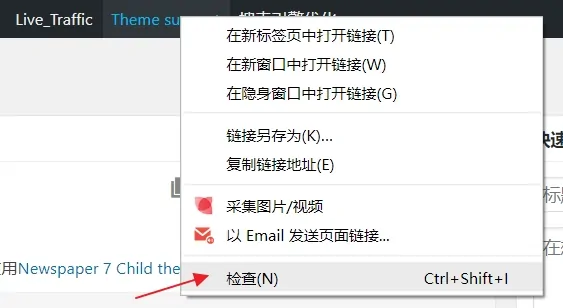
最简单的方法就是利用Chrome开发者工具查看id

右键点击想要去掉的元素,选择检查,接下来会跳出工具栏

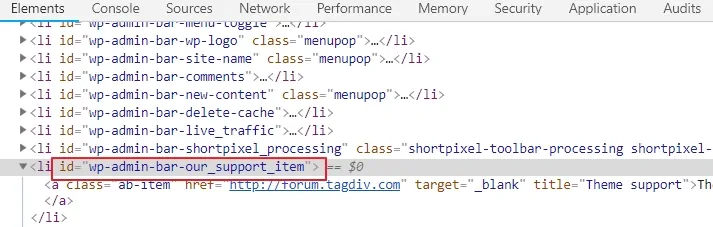
我们从代码中可以看出,这个id是 wp-admin-bar-our_support_item
但是要注意,这个仅是html中的id,真正的id我们需要去掉前缀 wp-admin-bar
最终就变成了 our_support_item
所以把代码中的 linkid 替换成 our_support_item 就行了
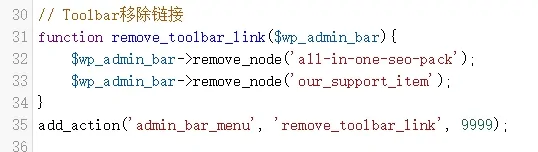
可以看下面的代码

这上边总共移除了2个链接,一个是id为 all-in-one-seo-pack,一个id为 our_support_item
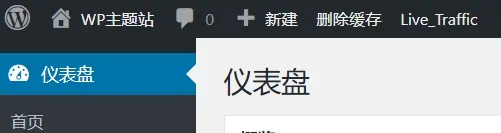
最终的效果,不管是链接还是菜单都会被去除

这段代码可以同时去掉多个,你可以将工具栏定制成一个非常简洁的地方
© 版权声明
文章版权归作者所有,未经允许请勿转载。


![如何为WordPress 关闭评论 [详细教程]](https://bj.bcebos.com/baidu-rmb-video-cover-1/9ce146de74ed3c00046c37c148d2a4fe.png)

![站长工具 [chinaz] 推出了必应 [Bing] 搜索引擎权重工具,必应站长的春天要来了吗?](https://www.rrnav.cc/wp-content/uploads/2023/02/1e8869cb9d72031208b536599082832.png)