大部分人在使用WordPress写文章时,都会插入一些图片,让网站文章内容更加丰富,如果能够为这些图片添加边框或者阴影的话,那么网站是不是会更加漂亮呢

今天我们为大家介绍 WP Image Borders 这款插件,它可以帮助你一键把WordPress所有图片添加边框或者阴影
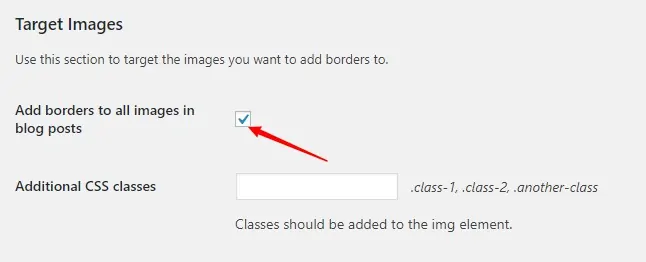
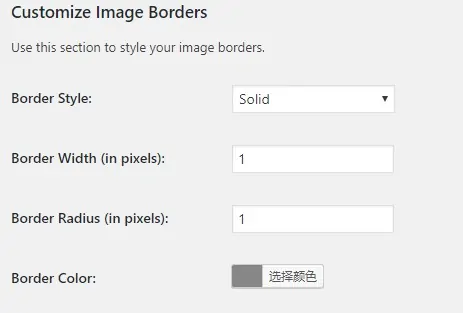
插件安装好以后,你会在设置中看到WP Image Borders选项,在这里你可以定制详细的参数

插件提供了一个一键开关选项,勾选后即可应用样式
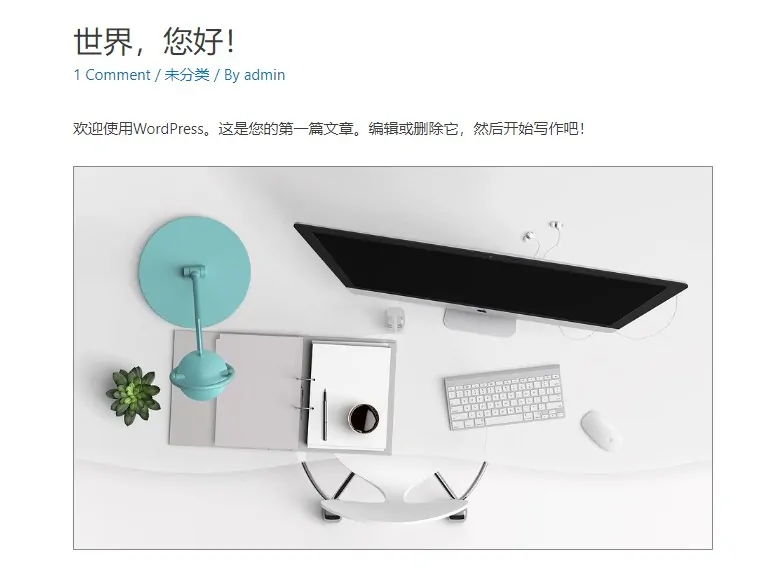
你可以为图片添加边框,定制风格、宽度、圆角、颜色等


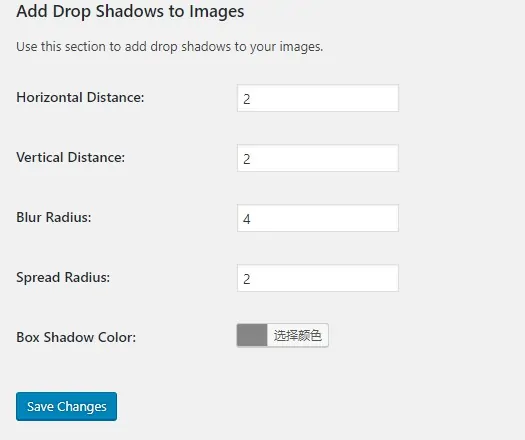
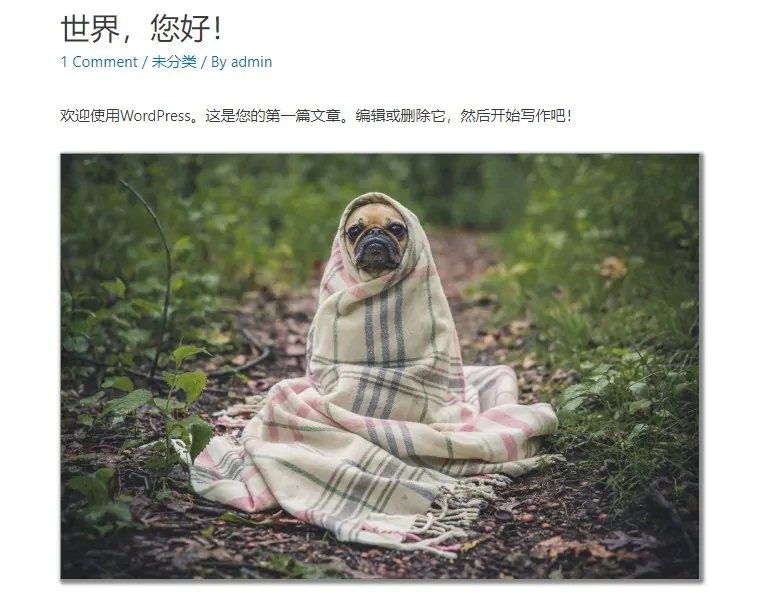
还可以添加阴影,包含了阴影大小、颜色、圆角等设置


所有的操作都是一键完成的,会改变所有图片的风格
如果该插件不能使用了,可以直接到 https://wordpress.org/plugins/wp-image-borders/ 下载插件手动安装,然后在 Additional CSS classes 选项中添加一个 .wp-block-image 类,就可以兼容新版编辑器了
© 版权声明
文章版权归作者所有,未经允许请勿转载。